Favicon
Dikkat ettiyseniz bazı sitelerde tarayıcınızın adres çubuğunun yanında çeşitli ikonları oluyor.Örneğin Google'da ![]() şeklinde.Buna favicon deniyor.Birkaç gün önce
şeklinde.Buna favicon deniyor.Birkaç gün önce
Favicon dosyasının özellikleri
Favicon terimi İngilizce “Favorites Icon”dan kısaltılmıştır. Bu favicon dosyası siteniz - blog'unuz ziyaret edildiğinde adres satırında belireceği gibi adresiniz sık kullanılanlara eklendiğinde de site - blog adınızın baş kısmında görünecektir. Favicon dosyası 16×16 piksel boyutlarında .ico uzantılı bir grafik dosyasıdır. Modern web tarayıcıları artık .gif ve .png uzantılı dosyaları da favicon olarak gösterebilmektedirler.
Tarayıcılarda Favicon Görüntüleri

Internet Explorer 7'de Sekmelerde , Sık kullanılanlarda ve adres çubuğunda favicon gözüküyor.

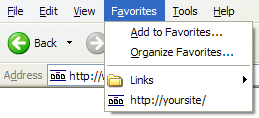
Favicon Internet Explorer 6'da Sık Kullanılanlar menüsü ve adres çubuğunda gözüküyor.

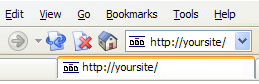
Favicon Firefox ve Mozilla tabanlı tarayıcılarda adres çubuğunda ve sekmelerde gözüküyor.

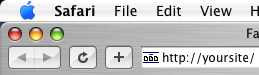
Favicon Safari / Mac OS X'de sadece adres çubuğunda gözüküyor.
Oluşturma
İlk olarak kendinize bir logo tasarlayın.Daha sonra http://www.chami.com/html-kit/services/favicon/ adresine gidin.Bu adrese sizi yönlendirmemin sebebi herhangi bir uzantıdaki resminizi (gif, jpg, bmp, png vs..) ico uzantısına çevirebiliyor olması.Aslında bunu yapan programlar da var ama en kolay ve hızlı yolu bu.Siteye girdikten sonra "gözat" butonuna basıp ikonunuzu gönderin.Source Image'den tekrar bu ikonu gösterin.Scrolling Text'e isterseniz bir yazı yazabilirsiniz.Örneğin bendeki gibi; sitemin adresi teknolojihaber.blogcu.com olması nedeniyle ikomunun yanına teknolojihaber yazını koydum.Belki siz göremiyorsunuz çünkü bu Internet Explorer'da gözükmüyor ama Firefox'ta gözüküyor..Aynı şekilde Animate Favicon'un yanına tik koyarsanız ikon hareket ediyor ama bu da Internet Explorer'da gözükmüyor.Daha sonra Download Favicon'a basıp faviconunuzu indirebilirsiniz.
Faviconu Siteye Yerleştirme , Kodları uygulama
İndirdiğiniz dosyaları rardan çıkardıktan sonra faviconunuzu ve animasyonlu ikon seçeneğini de seçtiyseniz extra klasöründeki animated_favicon.gif dosyasını upload edebilirsiniz.Ama ico uzantılı dosyaları çoğu resim upload sitesi kabul etmiyor.Peki ne yapmalısınız?
Kendi Ftp'nize atabilirsiniz tabi benim gibi blogcu değilseniz.Kendi Ftpniz yoksa sitesi olan bir arkadaşınızdan bunu isteyebilirsiniz de tabi ![]() Ben öyle yaptım arkadaşımda kırmadı beni sağolsun.
Ben öyle yaptım arkadaşımda kırmadı beni sağolsun.
Hareketli ikon için bu geçerli değil çünkü onlar gif uzantılı kolayca upload edebilirsiniz..
Resimleri upload ettiğinizi varsayıyorum ve devam ediyorum.Peki kodları nasıl ve nereye koyacaksınız ?
< head>
< link rel="shortcut icon" href="ico uzantılı faviconunuzun adresi buraya" >
< link rel="icon" href="hareketli ikonunuzunda adresi buraya" type="image/gif" >
(Etiketlerin başlarına boşluk bıraktım onları sileceksiniz..)
Hacker UfqKs Bu Yazıyı Buradan Aldı.
 Bu Siteye Bügün
Bu Siteye Bügün


